Zooming into an image in React doesn’t have to be too complex, since there are lots of libraries and lightboxes out there to help you achieve this. Instead of implementing your own image zoom functionality and dealing with the low-level details, why not use a library that already has this implemented for you? Image magnification functionality is often very important for eCommerce stores and so forth, so I’d definitely recommend implementing this feature, or taking a look at a pre-built lightbox solution that has this feature built-in. Users will be able to view product details with ease, or view the photo in more detail for instance.
1. React Zoom Pan Pinch
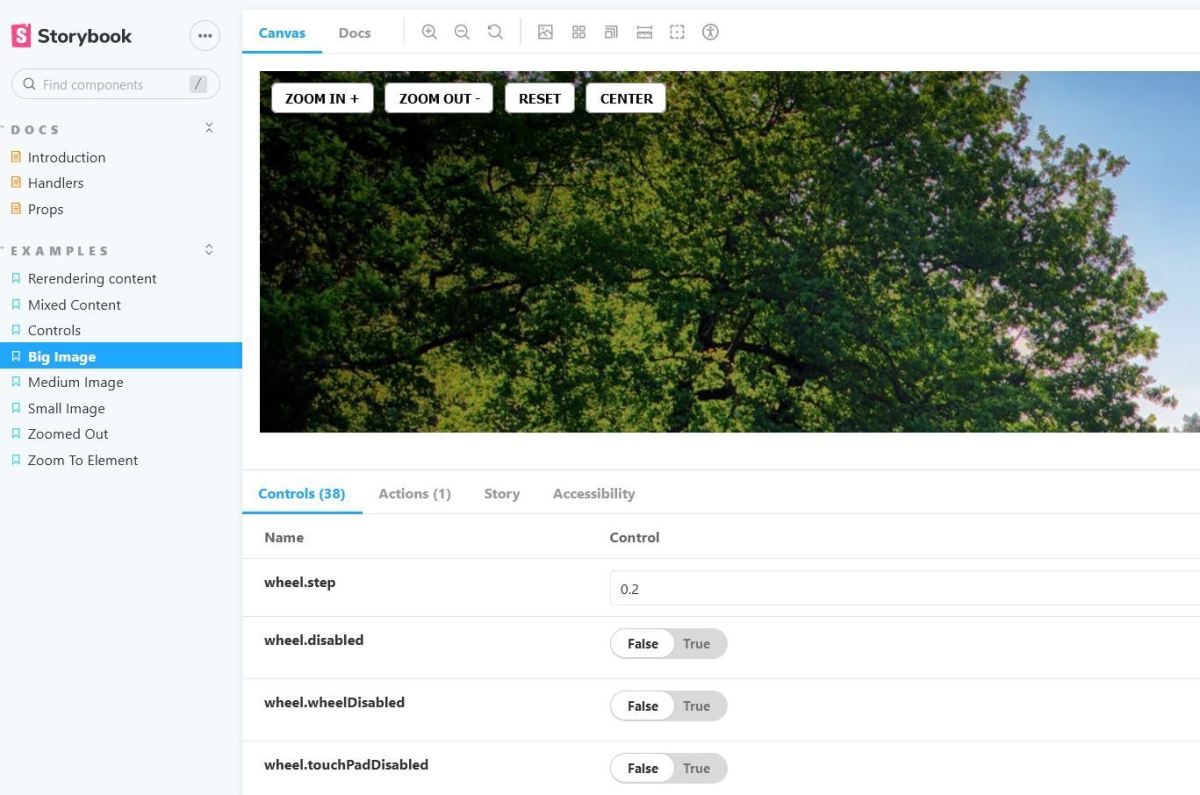
The first library we’ll be taking a look at is React Zoom Pan Pinch, a library that helps developers set up image zooming. It supports mobile gestures such as pinch-to-zoom, which is essential since so much web traffic these days is mobile traffic. Features include:
Double-click to zoom Mobile gestures, such as pinch-to-zoom Storybook examples Quick setup
This is a more low-level library that being said, so if you’re looking for a pre-built lightbox solution, then I’d definitely recommend taking a look at the lightboxes mentioned below.
2. Lightbox.js
Lightbox.js is a lightbox with in-built image zooming, making it easy for users to magnify images with ease. It supports desktop, tablet and mobile devices, and has built-in mobile gesture support too. Since it is a pre-built solution, it has a great range of extra features too, including customization options, image transition animations, slideshow playback and so much more. For instance you can customize the look and feel of the lightbox to suit your project’s use case. Its features include:
Quick setup time Easy to install Mobile gesture support Image zooming for desktop, tablet and mobile devices Themes Excellent documentation
Be sure to take a look at the demos available on the official website also, there are lots of cool ones to check out! Overall this is a great solution if you’re on the lookout for a lightbox library that supports image magnification on mobile and desktop devices.
3. React Quick Pinch Zoom
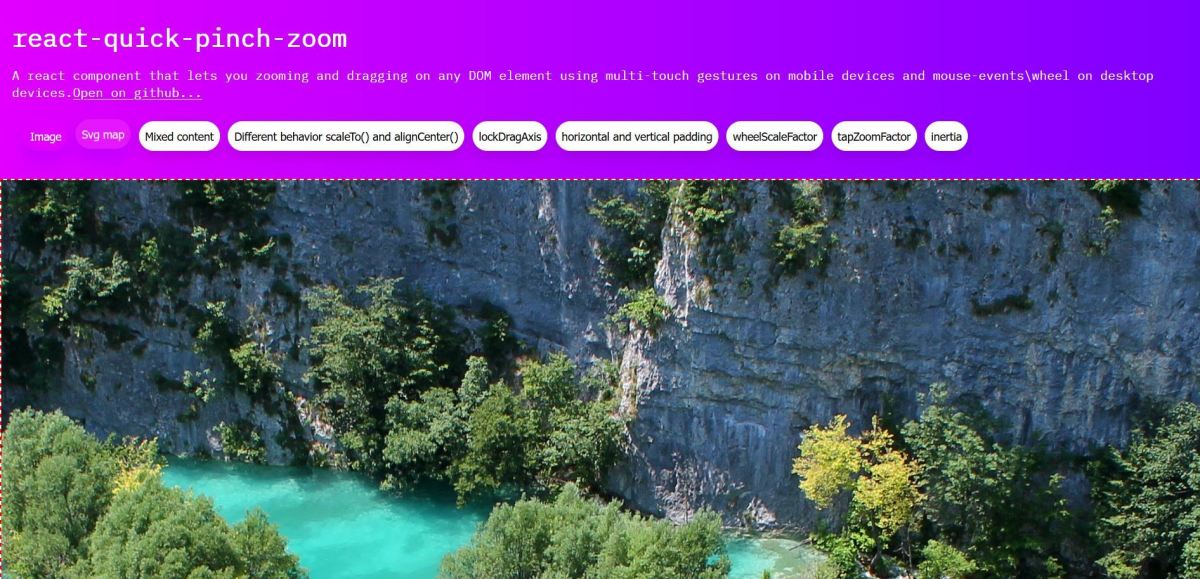
React Quick Pinch Zoom is another great React image zoom library. It’s a more low-level solution than Lightbox.js mentioned above, but is great if you want to create a custom image lightbox solution too. It has a variety of features including:
Excellent performance Desktop support Mobile and tablet devices are supported Supports mobile gestures
With great performance, this is definitely a library worth considering! Performance is incredibly important to ensure a seamless user experience, especially for mobile devices. The NPM page has setup instructions and a useful code sample too, so that you can get set up quickly and easily. Simply install the library via NPM and follow the code sample to see how it works! Overall this is a great library for those wanting to add image magnification functionality to their projects.
4. React Image Magnify
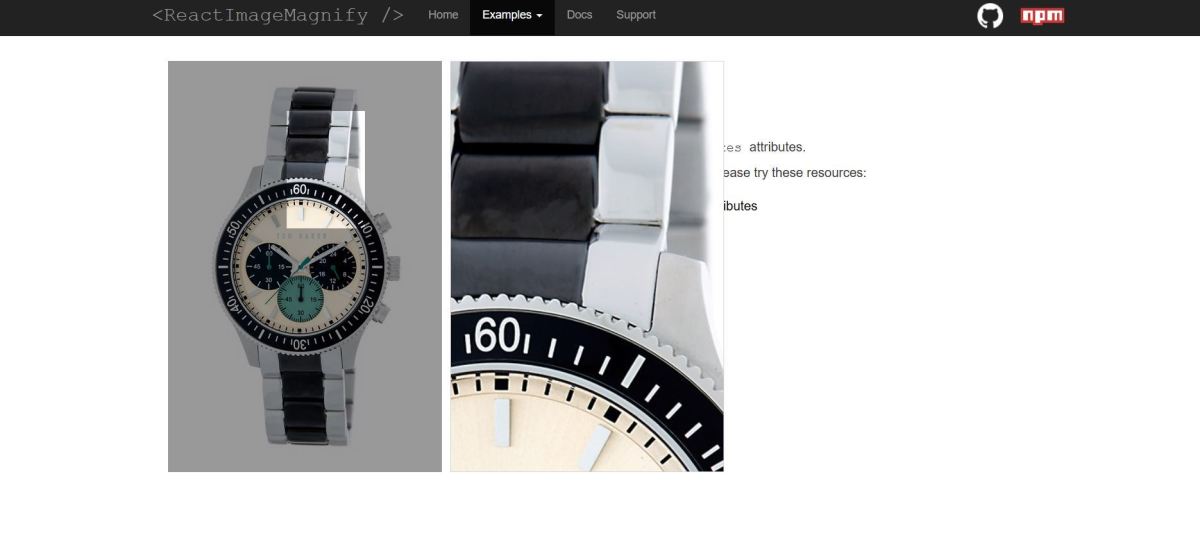
The final library we’ll be looking at today is React Image Magnify, a library for magnifying photos, and is especially useful for eCommerce stores. Instead of zooming into the image itself, a second pane is added beside the original image, where it is magnified. You can see an example of this in the demo image below. There are lots of variations on this too, for example an enlarged magnified pane that can be customized to suit your project’s use case. It also a demo that integrates a carousel too, so if you’d like to add multiple images together, then I’d recommend taking a look at this demo too. The documentation on the GitHub repository is excellent, as there are code samples to help you get started quickly and easily. The installation instructions are also included too, so be sure to take a look at these if you’re thinking of adding this library to your project! Be sure to check out the various demos available on the official website, so that you can try out the library for yourself! Overall this is an excellent library with so many variations to try out, and if you run an eCommerce store, I’d definitely recommend trying it out!
Best React Image Zoom Libraries
Hopefully You’ve Discovered A Great React Image Zoom Library!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic React image zoom libraries to check out! We’ve taken a look at lots of various solutions, from more low-level solutions to pre-built lightboxes. Make sure to choose the library that reflects your project’s use case the best. For instance if you run an eCommerce store, then it would be essential to choose a library that has mobile gesture support, allowing users to zoom into images on their mobile devices. If you’d like to add a magnified render pane beside your image, then there are libraries for this too, and we’ve taken a look at one of them above, which is called React Image Magnify. There are lots of potential use cases, so choosing the library that best matches your project’s requirements is quite important. Thanks again for reading, and wishing you the very best with your React image zoom search! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.