Prepping an Animation
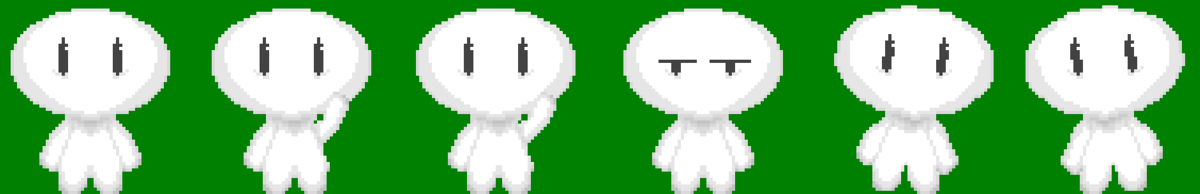
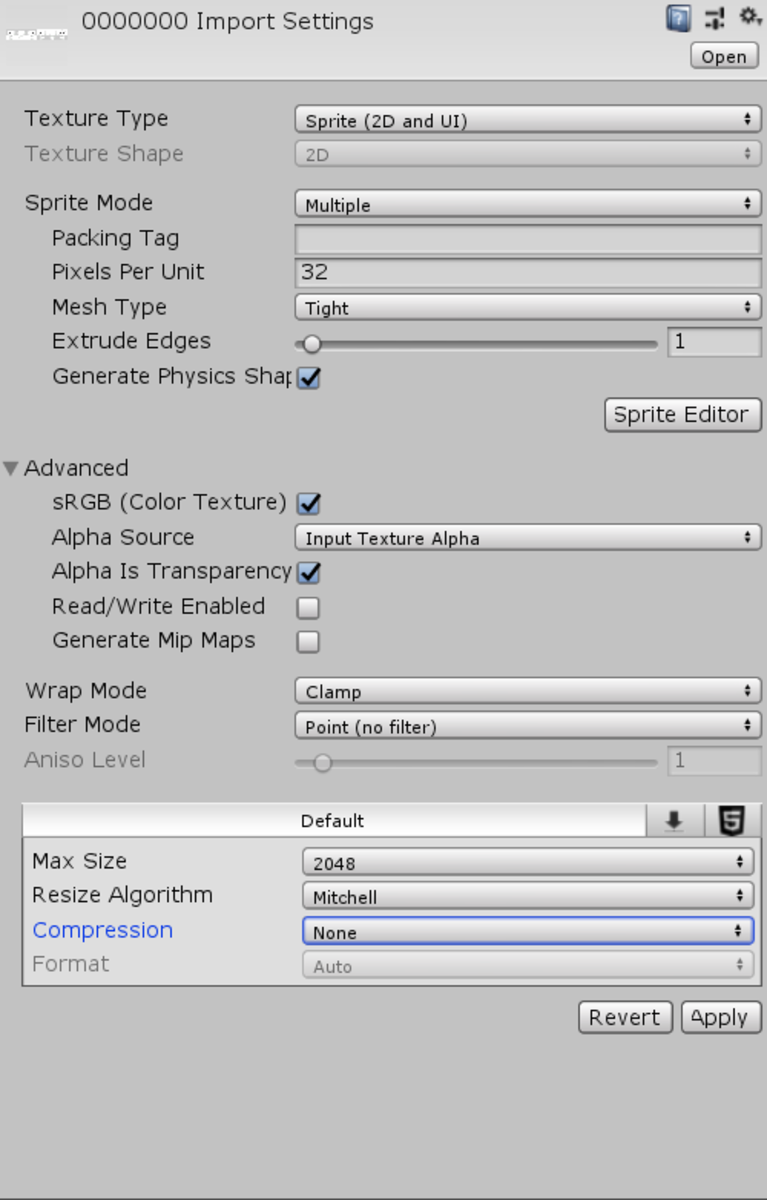
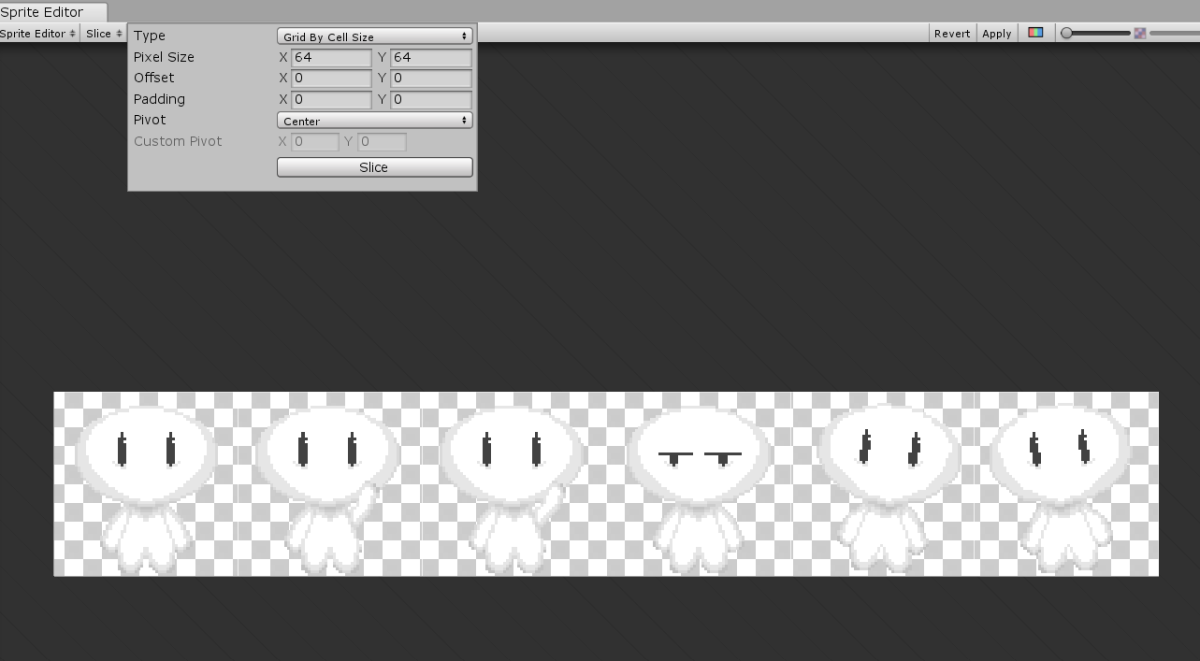
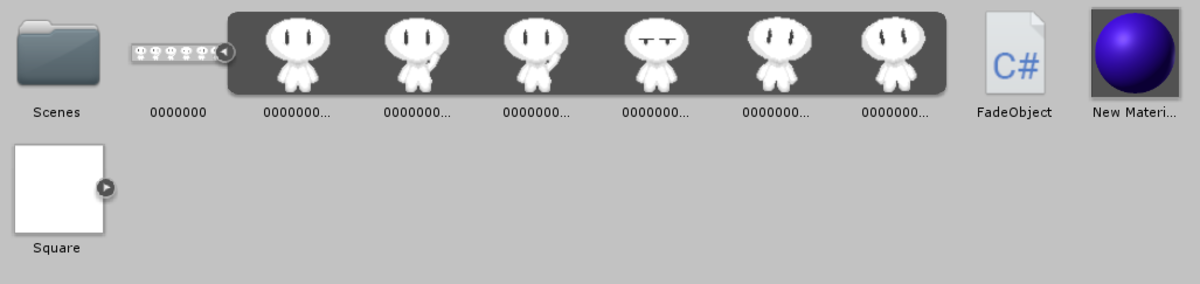
In order to animate a 2D character you first need a sprite sheet. Sprite sheets are long, transparent images that contain all of the sprites you’ve created in a series of rows and columns. There are many programs you can use to create both sprites and sprite sheets; I personally prefer GraphicsGale, since I dabble in pixel art. Which program you use depends on your personal tastes, as well as the nature of your project. Regardless of how you go about creating your sprite sheet—which will vary from program to program, so you’ll need to go hunting for additional tutorials after this—you want to make sure that the .png your program spits out has a transparent background. Often this entails choosing a single color as a background / erasure color (such as the dark green in the sprite sheet example above) which serves as a reference point for transparent areas in the image. If that background color is showing up in your .png outside of your editing program, you haven’t set your transparency properly. Once you have your sprite sheet you can drop it into the Project view in Unity. I suggest making a folder specifically for that sprite sheet which can also contain every other file associated with the 2D character you want to animate, but that’s up to you. Click on your sprite sheet once it is Unity and you’ll bring up the Import Settings in the Inspector. The Import Settings determine how your sprites will look when pulled into Unity, and how you manipulate these settings will vary from game to game. Since I’m using pixel art I want the sprites to look crisp, so I set Filter Mode to Point (no filter) and Compression to None. Pixel art also tends to be very small, hence the name, so I set the Pixels Per Unit to 32 to match the typical size of a sprite art game. This creates a sizable set of sprites to drop into a scene. Hit Apply at the bottom to save your settings. Regardless of how large you want your sprites to be, I highly recommend you set the Pixels Per Unit to the same size for every piece of art you import into Unity. If your character is 32 PPU, your backgrounds should also be 32 PPU. So should any other characters, enemies, effect animations, and so forth. Setting everything to a different PPU can look very strange if you’re not careful. Regardless of your other settings, you will want to change Sprite Mode, right at the top, to Multiple. Then click the Sprite Editor button a few fields down. This will bring up the Sprite Editor window. The Sprite Editor window allows you to manipulate individual frames and mess with a variety of settings that can produce a wide range of effects. For our purposes, however, we only need to use the Sprite Editor to splice up our sprite sheet. Currently, if you pull the sprite sheet into Unity you’ll get a GameObject that consists of every sprite on your sheet, and that’s not what you want. Go up to Slice at the top of the Editor. This will pull up the Slice menu, pictured above. Here you can subdivide the sprite sheet into smaller images that Unity will later interpret as separate frames for your animations. How you slice your sheet is up to you, but my preference is to set Type to Grid By Cell Size, and then enter the exact dimensions of a single frame of my sprite. Graphics programs that create character sprites typically work frame-by-frame, so it should be easy to find the dimensions of your frames by checking your graphics program. In this case, I created each of my frames to be 64 x 64 pixels, so I enter the Pixel Size to be 64 and 64. This chunks the sprite sheet up into six different frames, denoted by faint white lines that appear in the picture below the menu. If these lines bisect your images at any point then you don’t have the correct dimensions. Hit Apply to save your Slice settings, then close the window and go back to the Project window. If you followed the instructions above, your sprite sheet should look like this: Each frame can now be pulled individually into your project and used as its own GameObject. That was a lot of prep, but you’re finally ready to animate. On to the next step.
Creating an Animation
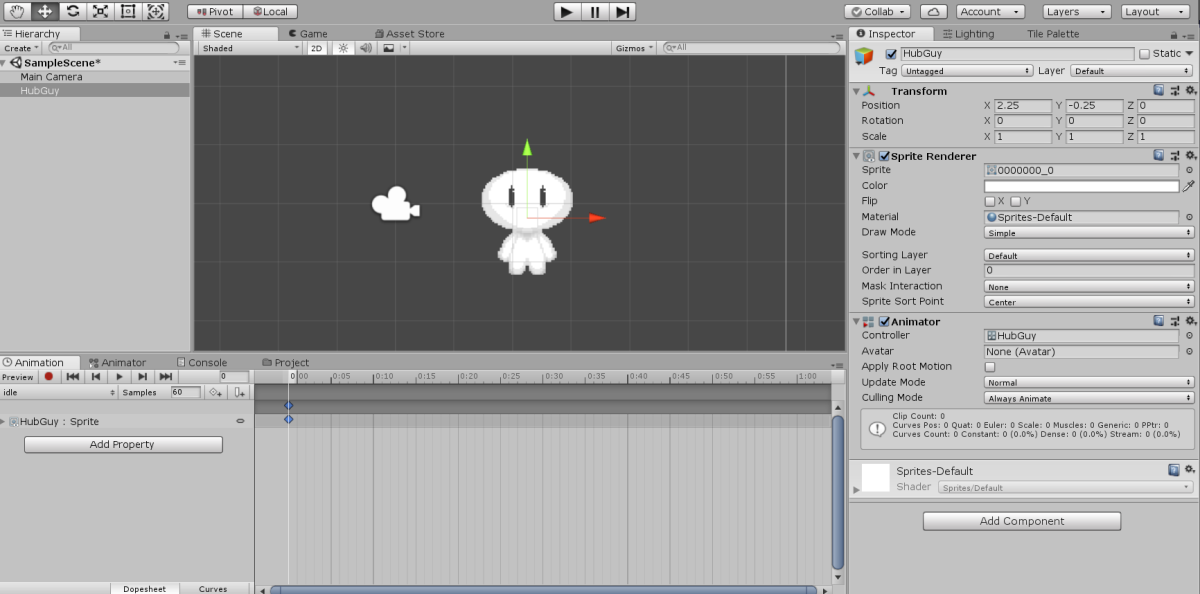
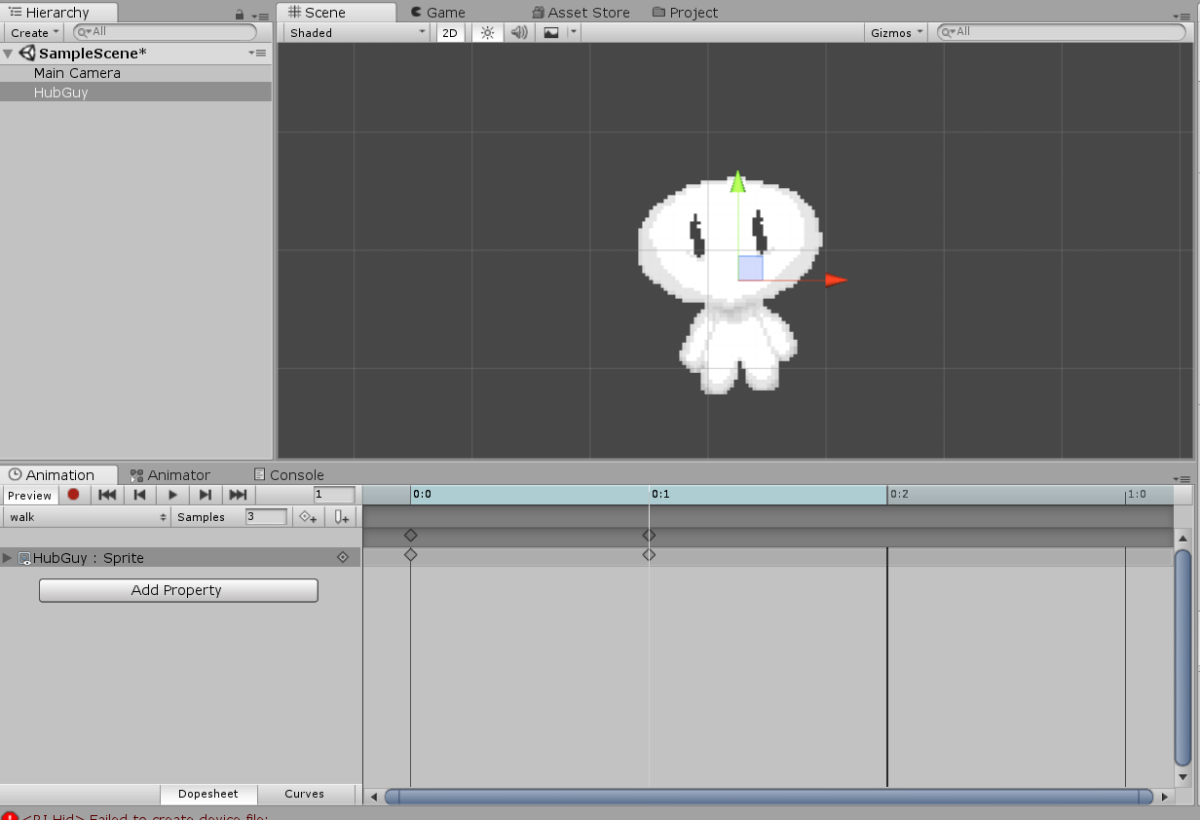
To create an Animation in Unity you first need a GameObject. Pull one of the sprites you chose out of your sprite sheet (if you’re working with a character it will probably be an ‘idle’ animation, such as your guy just standing around on the screen) and drop it into the Scene view. Unity will add a Transform and a Sprite Renderer to your GameObject, and you can rename it to whatever you like. Next, you want both the Animator and Animation tabs. If they aren’t on your Unity screen by default, you can add them by going up to Window, then scrolling down to Animation. Animations are the individual frame-by-frame sequences that make your character move; Animators are small processing units that tell GameObjects which Animations they can access, as well as allow Unity to trigger Animations from script. You need both to animate a GameObject. Click on the Animation tab and you’ll see a small notification telling you to add an Animator and an Animation Clip. We’ll start with an idle pose for our character. Click on the button near this notification and you’ll be prompted to create your first Animation Clip; we’ll name it ‘idle’. Note the .anim file type. All Animation Clips are .anims. This will also create an Animator component on your GameObject as well as a Controller that stores all of the Animator’s Animation Clips. It will appear as a .controller file in your Assets. I recommend moving all of the files you create—Animation Clips and Controller—to the same folder as your sprite sheet for ease of access. You should also create a Prefab of the GameObject you’re working on, so drag the GameObject down into the folder in Project view as well. You’re now ready to create an Animation. Once you’ve clicked on your animatable GameObject you can access a timeline via the Animation tab. This is where you can drop your frames and test the Animation Clip. In this example, ‘idle’ already has the frame we want to use, though if your idle animation had more frames—if he dipped up and down, for example—you would drop them onto the timeline after the initial frame. You can then adjust how quickly or how slowly the animation runs by changing the Samples number from 60 to whatever you like. One animation is done. Let’s create a new one. Click on the drop-down menu beside the Samples number and you’ll see a full list of all the Animations stored in your GameObject’s controller. Click Create New Clip and you’ll be prompted to, again, create and save a new clip with a specified name. We’ll name this one ‘walk’. ‘walk’ requires two frames, in this case, so we take the last two frames on the sprite sheet for this character and drop them onto the timeline. These become keyframes, which help dictate the flow of the Animation Clip. Set Samples to something low and hit the Play button and he’ll perform a sort of stumble walk. (Trust me when I say that it doesn’t look all that impressive. You’re not missing much.) The Animation Clip loops once it hits the first frame without a keyframe, so after taking his second step he’ll loop back to the first. So long as this Animation Clip is active he’ll now walk forever. And that’s that! You now have a (very basic) animated GameObject in Unity! Using your sprite sheet you can create as many Animation Clips as you like in the same way, allowing your character to attack enemies, open doors, tap their face when they’re confused, or whatever else you fancy. Once you get used to the process it only takes a few minutes from completion of a sprite sheet to animating a character. You can also use C# scripts to access animations in specific instances using the following reference: If your character gets hit by an enemy, for example, you can code your game to swap to a “damaged” animation, and your character will immediately do so upon striking an enemy, assuming they have the proper Animator attached. You can even store Animation Clips as variables so as to access specific animations without the use of a string.
Advanced Tips
There’s a lot more to animating GameObjects in Unity, of course, and covering every base goes way beyond the scope of this article. Nevertheless, let’s have a look at a few quick tips to get you started on making and utilizing animations above and beyond the basics:
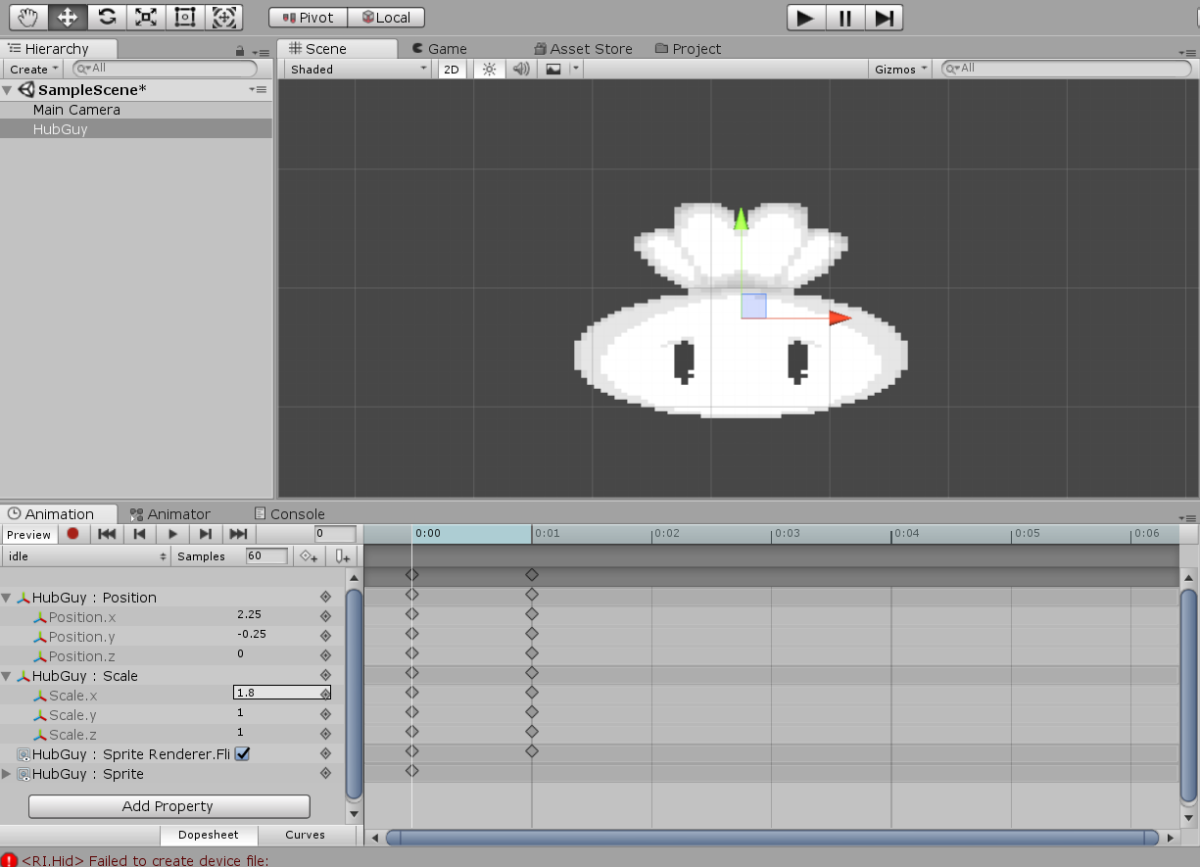
You can create additional effects for your Animation Clips by manipulating Properties. Click Add Property while editing an Animation Clip and you’ll see a list of options—usually Transform and Renderer / Sprite Renderer—which expand into ways to change the look, size, rotation, layer, opacity of your GameObject, among other things. You can also set each of these Properties to be different for each keyframe—for example, if you wanted to make your GameObject fade out as part of an animation, you could set its Color.a setting to 0 on the final frame of the animation, causing its opacity to gradually shift from visible to invisible by the end of the Animation Clip. You can also manipulate the Properties of any child objects attached to your GameObject via Animation Clips. Children will appear in the same drop-down menu as other Properties, and each can be altered in the same ways as mentioned above. Child objects for the average GameObject can include weapons, shields, items, clothes, eyes, mouths, and plenty else. It is highly recommended that you do not change the Position of a parent GameObject via Properties. Position coordinates apply to Global space in Unity for parents, so if you animate your character to move upwards when performing a jumping animation they will instead move to those specific coordinates whenever you trigger the animation. That said, child objects of a parent use local coordinates, so if you move a weapon or a shield up or down during an animation they will always move relative to the Position of the parent object. Animation Clips are set by default to loop indefinitely. To change this, find the Animation Clip’s .anim file in your Project view and check it in the Inspector. Unclick Loop Time. This way the Animation will only play once, halting the GameObject on the appearance of the final frame. Animation Clips are specific to their original GameObject. Consequently, you can’t create a generic ‘walk’ animation and apply it to every GameObject, as it will also carry over the frame from the first Animation Clip and magically transform the new character into the old one during the duration of the Animation. There are more complex ways around this, but for the most part, each animated GameObject will need its own set of Animation Clips.
© 2020 Matt Bird